I. Démonstration avec Java Web Start▲
Prérequis : pour essayer cette démonstration, vous devez disposer de Java Web Start (compris avec le JRE et le JDK).
II. Explications▲
La plupart des applications impliquent la manipulation de données. Vous pouvez créer, éditer, supprimer, déplacer et … rechercher des données. De nombreux composants graphiques vous permettent d'afficher de manière pratique les résultats de ces recherches, mais ils manquent tous d'un peu de fantaisie. La version Tiger de MacOS X a introduit une nouvelle technologie nommée Spotlight. Dans le dialogue de préférences, vous pouvez entrer une requête et regarder des spots de lumière éclairer les icônes liées à votre recherche. Pouvons-nous utiliser la même astuce avec Swing ?
Bien qu'il soit sympa, cet effet visuel ne peut être appliqué qu'à de petites quantités de données. Pour la démonstration d'aujourd'hui, j'ai mis en place une fausse application de gestion de bibliothèque.
Dragger une image c'est bien, mais ce ne serait pas mieux de pouvoir dragger n'importe quel composant tout en gardant ce bel effet ? Aucun problème :
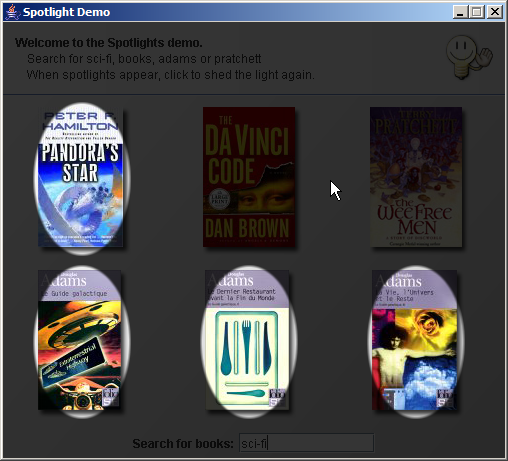
Le champ en bas de la page vous laisse saisir une requête pour chercher les livres disponibles dans la bibliothèque. Dans cette démonstration seules les requêtes « sci-fi », « adams », « pratchett » et « books » vous donneront des résultats, donc ne soyez pas trop fantaisiste. Entrez donc une de ces requêtes et pressez Entrée. Voici ce que vous verrez :
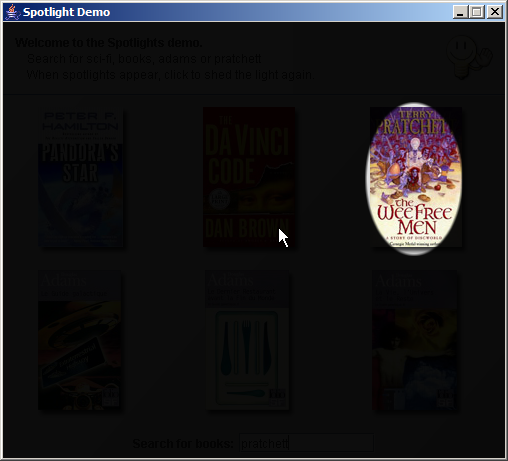
Joli, non ? Dans cet exemple, j'ai recherché « sci-fi ». Voici le résultat pour « pratchett » :
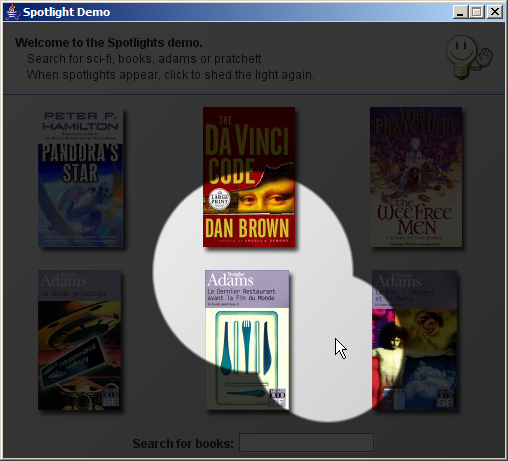
Avez-vous remarqué que le voile noir adapte son opacité en fonction de la quantité de lumière ? Plus vous créez de spots, moins le voile est noir. Et ne vous inquiétez pas les spots peuvent se chevaucher :
Mettre en place cet effet est très simple, c'est une question de quelques lignes :
SpotlightPanel glassPane = new SpotlightPanel();
this.setGlassPane(glassPane);
// a circular spotlight
glassPane.addSpotlight(50, 50, 100);
// an ellipse
glassPane.addSpotlight(100, 100, 25, 75);Chaque appel à addSpotlight() retourne une instance de Spotlight que vous pouvez utiliser pour animer le spot. Le gros problème avec le code actuel est causé par l'effet de flou dans la méthode paint. J'applique une ConvolveOp sur le glass pane. Comme la fenêtre est très grande, ça peut consommer pas mal de puissance CPU. Sur des PC un peu lents, vous pourrez voir des ralentissements dans le dessin lorsque vous passez la souris au-dessus de la fenêtre. Vous pouvez éviter cela en utilisant le constructeur new SpotlightPanel(false) pour désactiver l'effet de flou. Le résultat est moins cool, mais vous pouvez maintenant animer les spots. Si vous activez l'effet, l'animation tournera tout de même suffisamment bien, croyez-moi !
Donc, si quelqu'un pouvait trouver un moyen astucieux d'imiter l'effet de flou… Ça permettrait même de changer l'intensité de l'effet en fonction de l'intérêt de chaque résultat de la recherche. Un spot plein désignerait un très bon résultat alors qu'un spot estompé serait un résultat partiel. J'ai déjà essayé d'imiter l'estompement en dessinant des ellipses plus petites dans le spot, mais je n'ai pas trouvé la bonne manière de faire le calcul des couleurs. Si vous pouvez m'aider … :)